Create an eCommerce Website Page in the Administration Panel
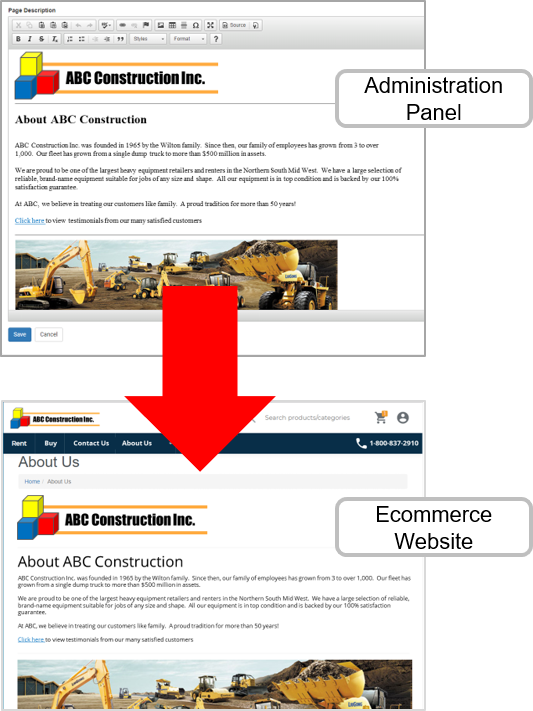
Describes how to create a page on your ecommerce website from the GateWay Administration Panel.
Type
How to
Audience
GateWay Administrator
Products
GateWay Administration Panel, ecommerce
Context
Create a page for your ecommerce website when you need to supply your customers with additional information other than what is included by default on your product or homepage.
Common examples of ecommerce website pages include:
- About Us: Tells customers about your company
- Contact Us: Contains detailed information about how to contact or physically find your company
- Terms and Conditions: Contains a standard copy of your contract
- Shipping and Delivery: Contains information about how, when, and where you ship or deliver your products
- Blog Page
- Special Offers: Your online flyer containing promotions or featured products

You can create your pages using the built in HTML editor panel, which has similar functions to MS Word, or use the source code editor to work with the page code directly (HTML coding experience required).
You can then add text, images, links, video clips and other media to your pages to make them informative and attractive.
Note: You must add your created pages to your navigation menu before your customers can view them. See: “Create an Ecommerce Website Navigation Menu Item in the Administration Panel” for more information.
Before You Begin
Required: Valid GateWay account, valid login credentials and access permissions
Optional: HTML programming experience
Steps
To create a page, do the following:
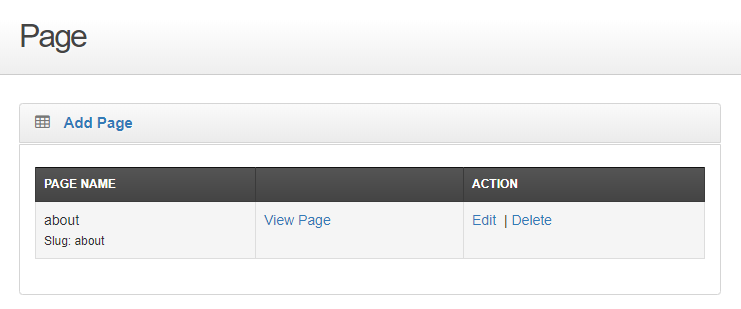
- In the Administration Panel menu bar, navigate to CMS > Page
The Page page opens in the main area, and displays a list of available pages
- Click Add Page
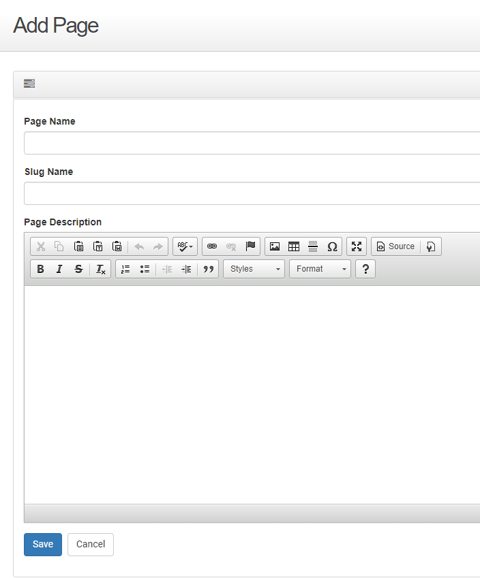
The Add Page page opens
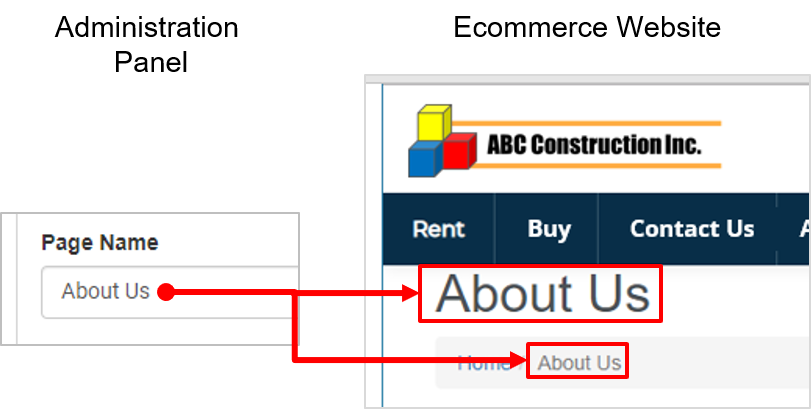
- Type the name of the page in the Page Name field
Note: The page name appears at the top of your web page and in the website navigation breadcrumb menu
- Type the name of the page is it will appear as an extension to the URL address of your ecommerce website in the Slug Name field
For example, if you create an About Us page for your ecommerce website, www.ABCconstruction.com, you might use the word about in the Slug Name field. As a result the URL address of the page would become www.ABCconstruction.com/about - Use the available editor options in the Page Description field to add your page content to the web page

Note: You can click Source and add your HTML code directly to the page if you need to add content to the page that is not available through the editor (HTML programming experience required) - Click Save
The page is saved and can be added to your website navigation menu at any time
.png?width=365&height=50&name=Texada%20Logo%20(Black).png)