Edit an eCommerce Homepage Image Carousel Item in the Administration Panel
Describes how to edit an ecommerce image carousel item in the GateWay Administration Panel.
Type
How to
Audience
GateWay Administrator
Products
GateWay Administration Panel, ecommerce
Context
Edit a carousel item when you need to make changes to the item content. For example, if you offer seasonal promotions, you can update the title or image to include the new promotion information.
Before You Begin
Required: Valid GateWay account, valid login credentials and access permissions, existing carousel item
Steps
To edit a carousel item, do the following:
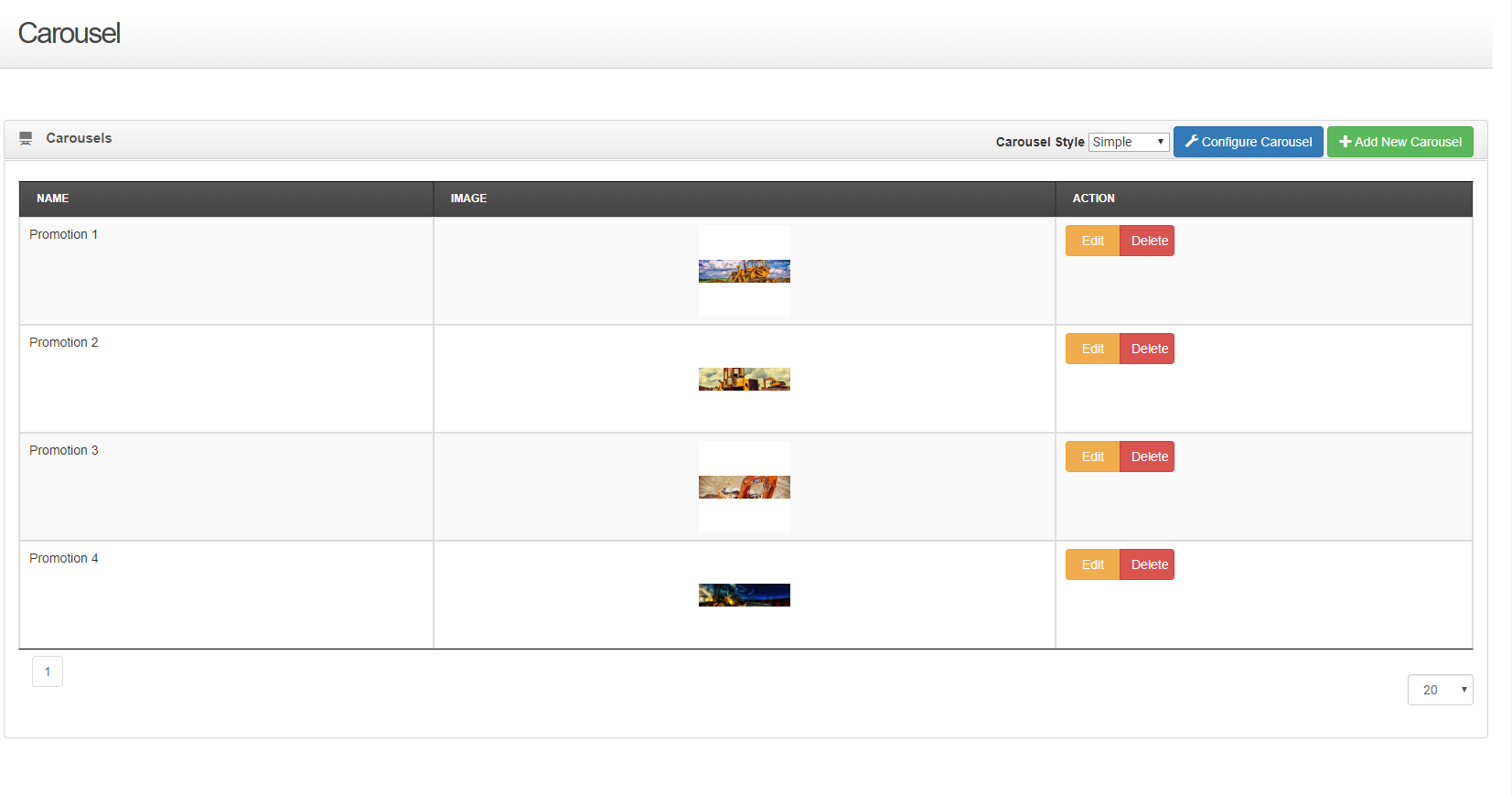
- In the Administration Panel menu bar, navigate to CMS > Carousel
The Carousel page opens in the main area and displays a list of existing carousel items
- Locate the carousel item you need to edit and click Edit
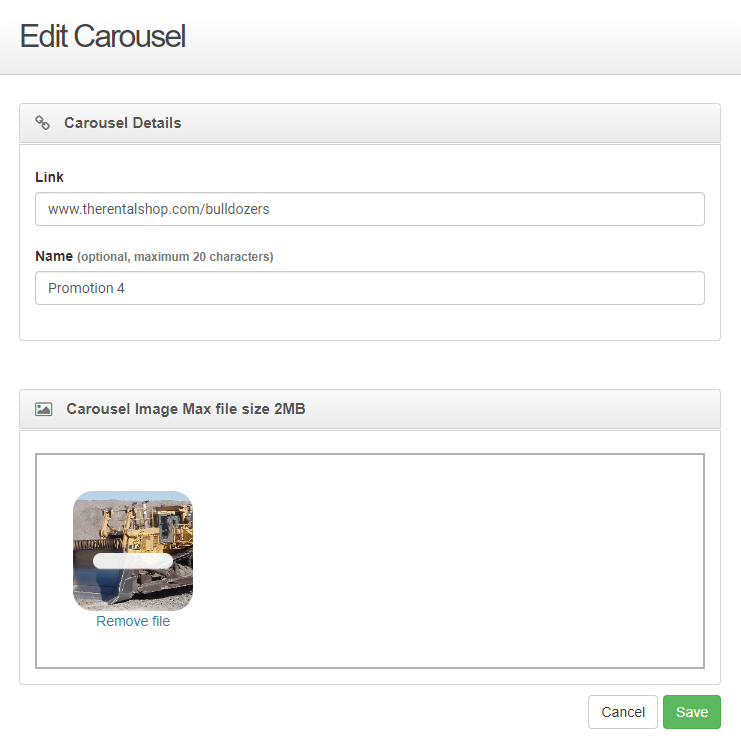
The Edit Carousel page opens
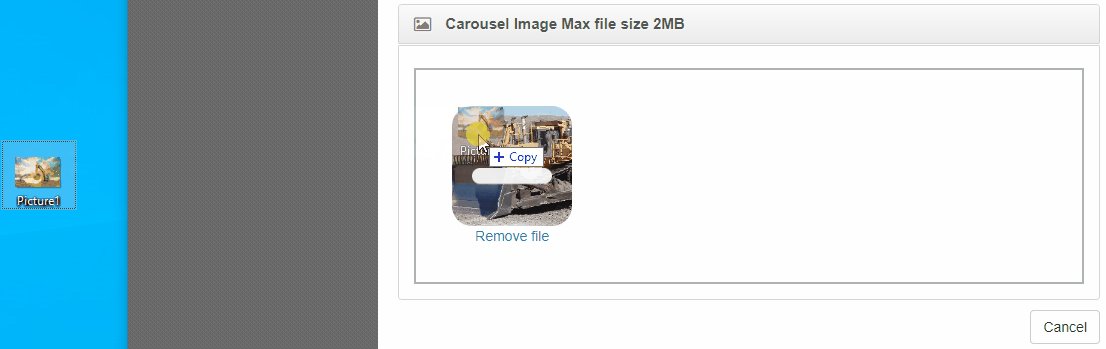
- Optional: To update the carousel item image, do the following:
- Do one of the following:
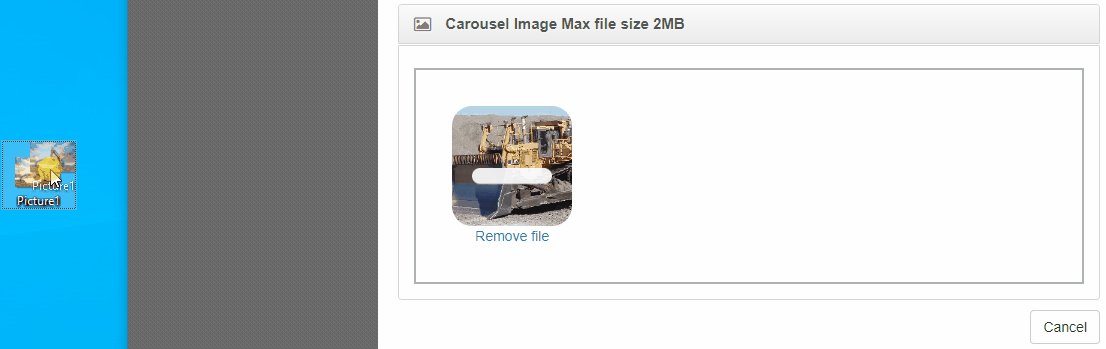
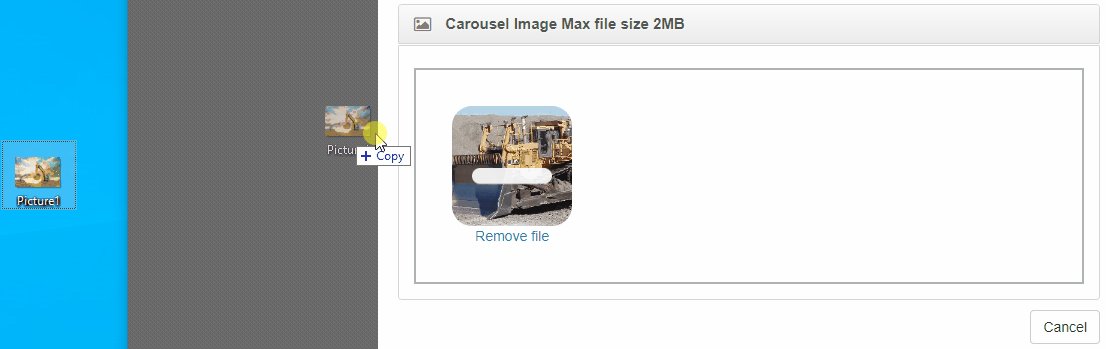
- Drag and drop an image file from your device’s file manager or desktop to the Click or Drop Files Here to Upload area

- Click Remove file beneath the image, and then click the Click or Drop Files Here to Upload area and locate the image file on your device’s file manager
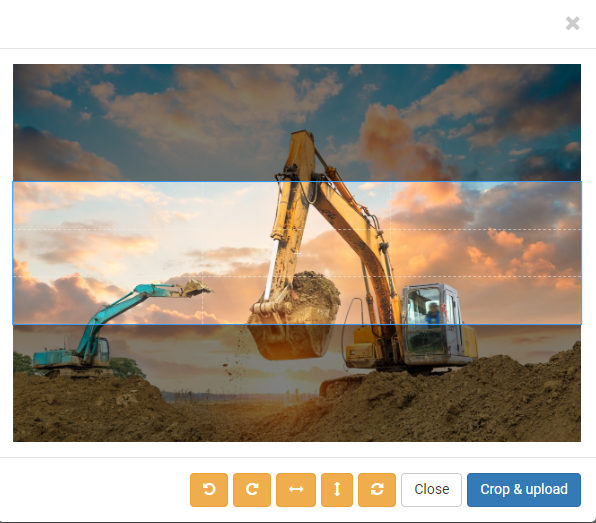
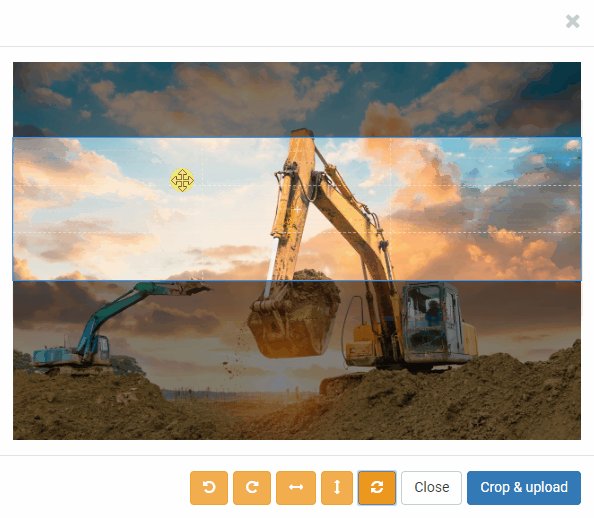
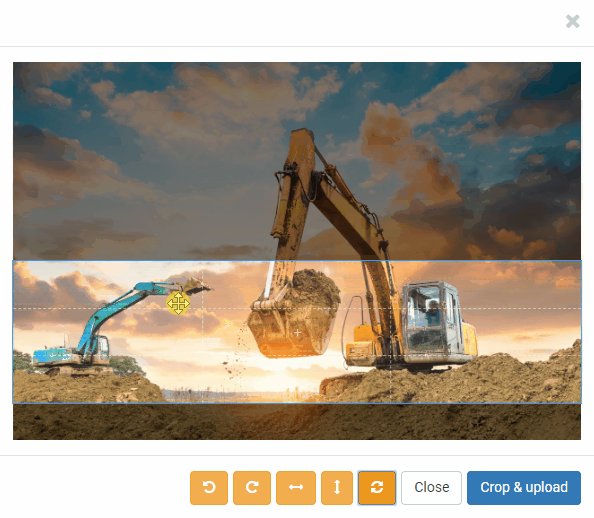
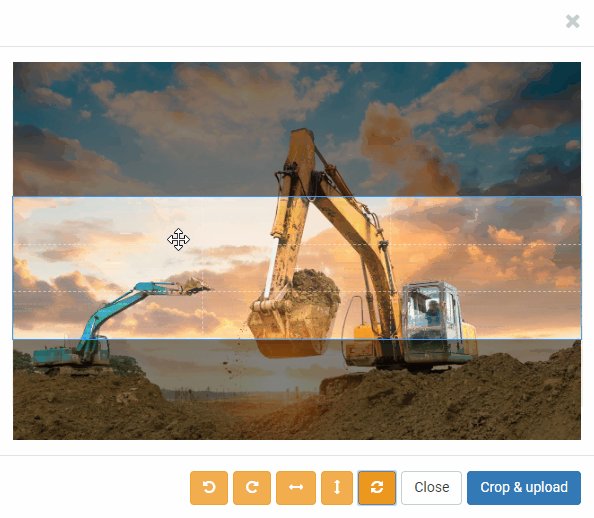
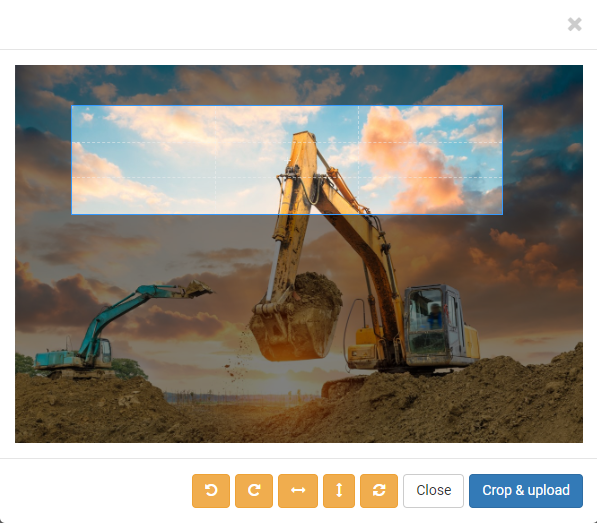
The image editor popup opens
- Drag and drop an image file from your device’s file manager or desktop to the Click or Drop Files Here to Upload area
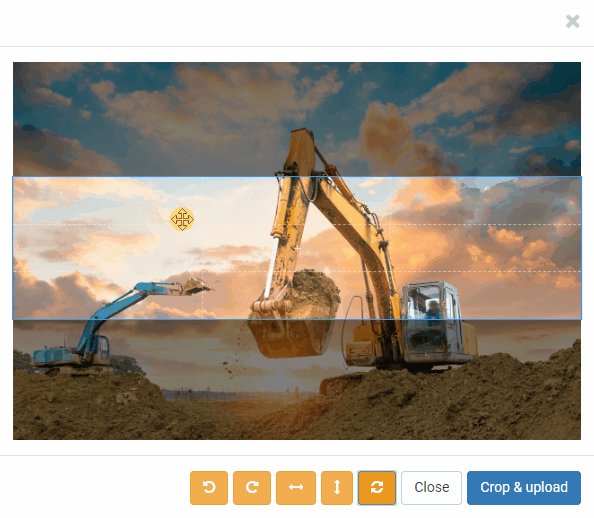
- Optional: Do any of the following:
- Drag and drop the light area to select which part of the image displays in your carousel
Note: The dark areas are not shown in the carousel
- Drag and drop an area of the image to manually select the area of the image that displays in the carousel

- Click rotate
 to rotate the image 90 degrees clockwise or counterclockwise
to rotate the image 90 degrees clockwise or counterclockwise - Click flip
 to flip the image vertically or horizontally
to flip the image vertically or horizontally - Click reset
 to restore the image to its default position
to restore the image to its default position
- Drag and drop the light area to select which part of the image displays in your carousel
- Click Crop & Upload
The image is added to the carousel item
- Do one of the following:
- Optional: Make any other updates you need to the carousel item
- Click Save
Your updates are saved
Your updates are immediately applied to the carousel on your ecommerce website (if the carousel is enabled)
.png?width=365&height=50&name=Texada%20Logo%20(Black).png)