Describes how to set up your ecommerce website homepage carousel in the GateWay Administration Panel.
Type
How to
Audience
GateWay Administrator
Products
GateWay Administration Panel, ecommerce
Context
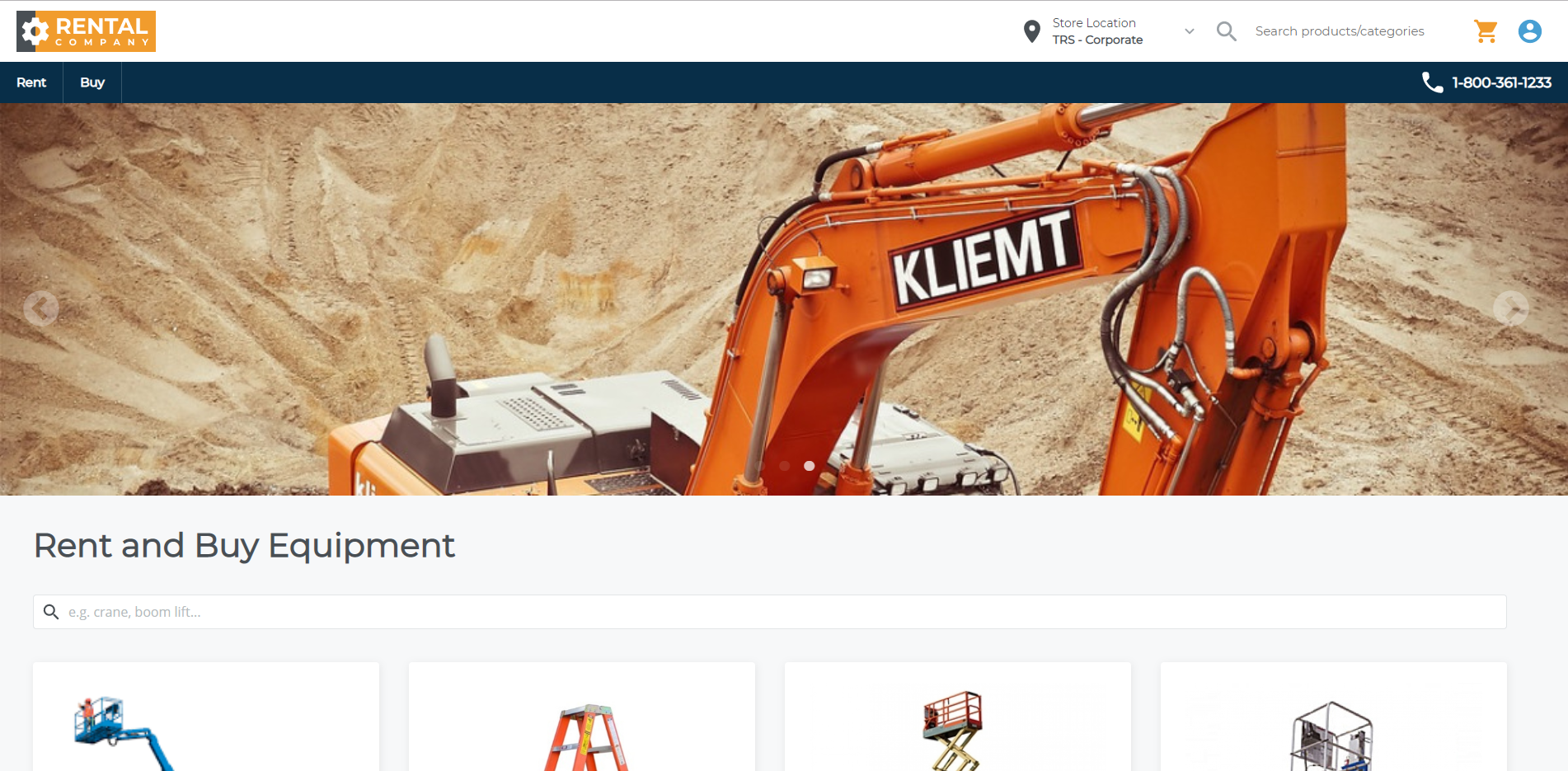
Your homepage image carousel is one of the first visual interactions your customers have with your ecommerce website. You can use the carousel to feature products, special offers, announcements and more.

You can customize your image carousel to display information in a way that speaks most clearly to your customers.
You can set up the following carousel features:
- Whether the carousel appears on the homepage or not
- Whether the carousel images advance manually or automatically
- How long images stay on the carousel before advancing automatically
- Controls for manually advancing the carousel
- Whether the carousel can be manually advanced using the keyboard or swipe gestures on a mobile device
Before You Begin
Required: Valid GateWay account, valid login credentials and access permissions
Steps
To set up your homepage carousel, do the following:
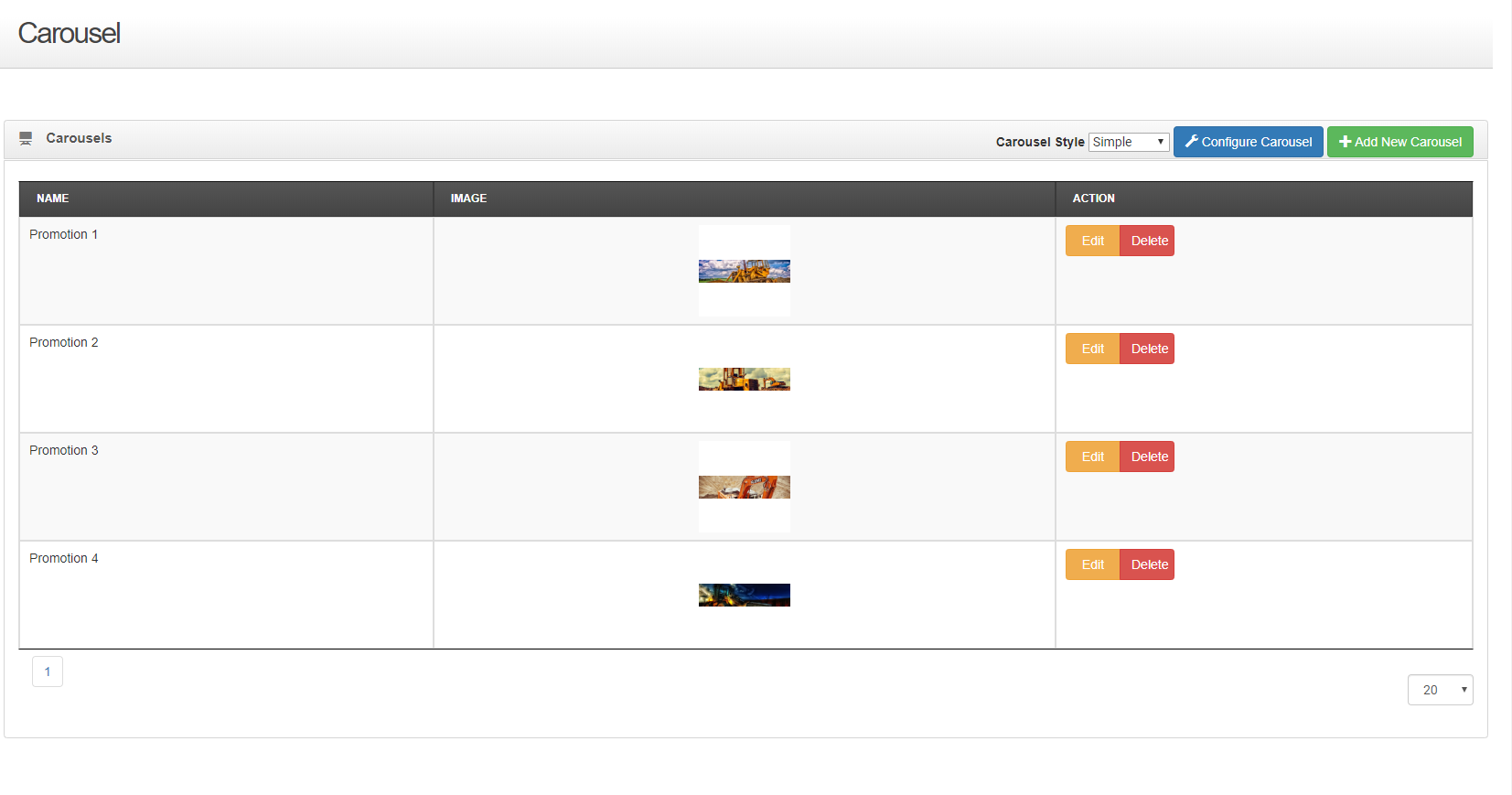
- In the Administration Panel menu bar, navigate to CMS > Carousel
The Carousel page opens in the main area and displays a list of carousel images
- Optional: Use the Carousel Style dropdown to do one of the following:
- Select Simple to create a carousel that displays a single carousel image at a time

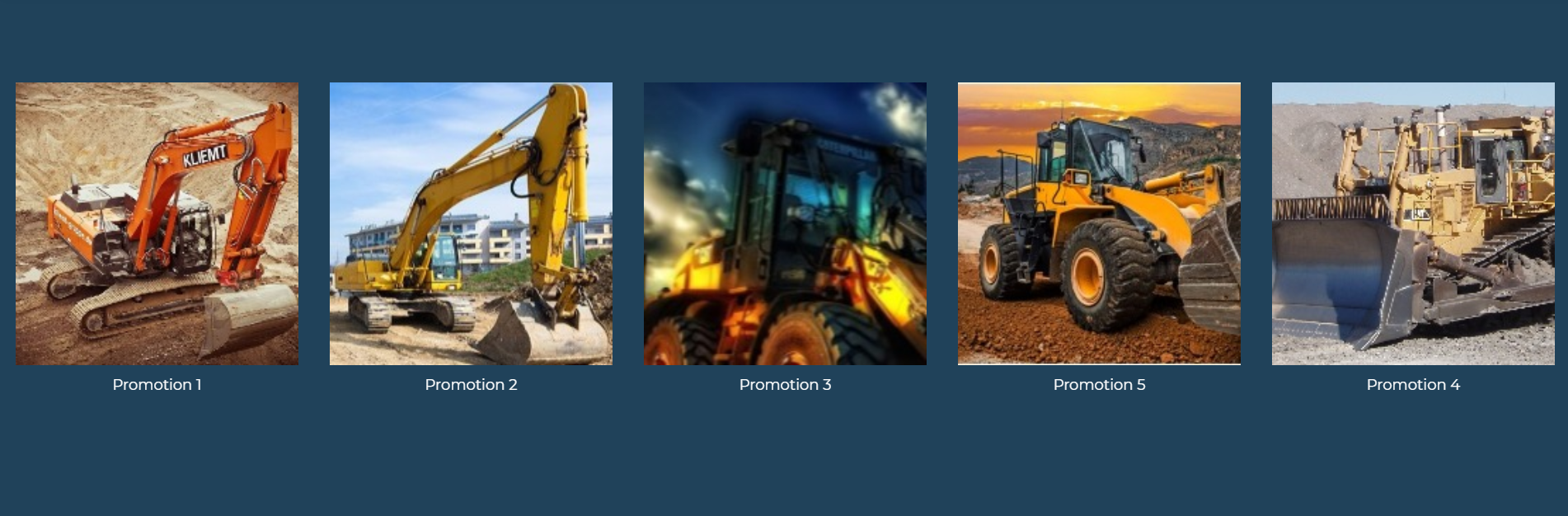
- Select Showcase to create a carousel that displays 5 carousel images at a time

- Select Simple to create a carousel that displays a single carousel image at a time
- Click Configure Carousel
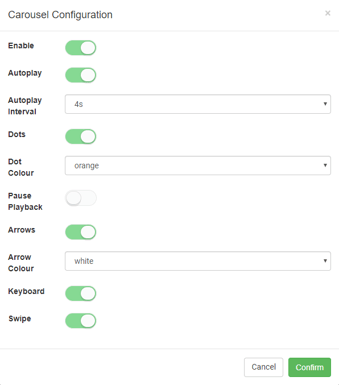
The Carousel Configuration popup opens
- Optional: Use the Enable toggle to set whether the homepage carousel appears on your ecommerce website homepage
Notes:- If you disable the carousel, a default image appears instead

- If you enable the carousel, but do not create any carousel items, nothing appears in the space for the carousel

- If you disable the carousel, a default image appears instead
- Optional: Use the Autoplay toggle to set whether the homepage carousel advances through the different existing images automatically on a timer, or manually by clicking or swiping it
Note: If you disable the Autoplay toggle, the Autoplay Interval dropdown is unavailable - Optional: Use the Autoplay Interval dropdown to select the length of time in seconds that each carousel image appears for before moving to the next one in sequence
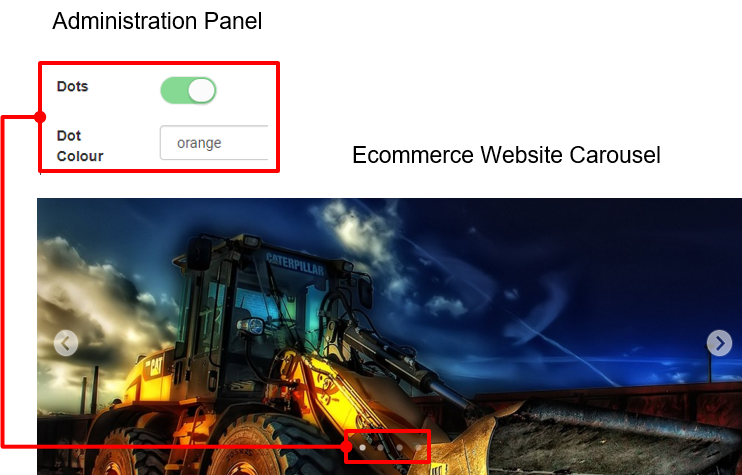
- Optional: Use the Dots toggle to set whether customers can click on the dots beneath the carousel to manually move between carousel images
- Optional: Use the Dot Colour dropdown to select a color for the dots
Note: It is recommended that you make the dots a color that contrasts with your image colors to make them easy to view
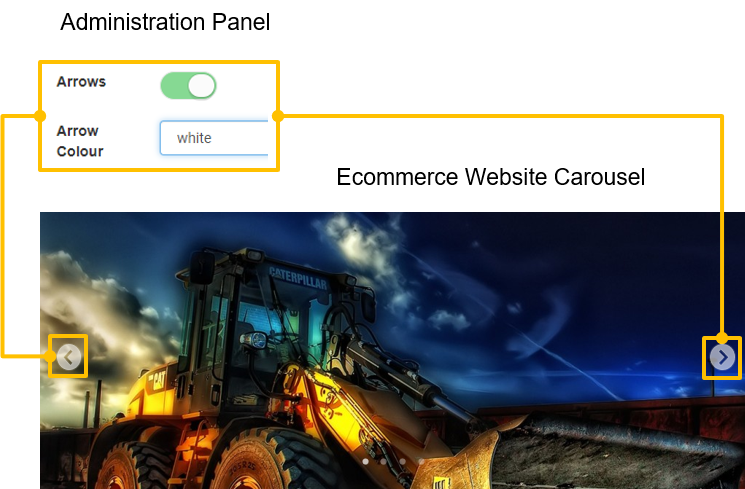
- Use the Arrows toggle to set whether customers can click on backward/forward arrows to manually advance the carousel
- Use the Arrow Colour dropdown to select a color for the arrows
Note: It is recommended that you make the arrows a color that contrasts with your image colors to make them easy to view
- Use the Keyboard toggle to enable customers to advance the carousel by using the ← and → keys on their device’s keyboard
- Use the Swipe toggle to enable customers to advance the carousel by using a swipe gesture on their device’s touchscreen
- Click Confirm
Your carousel is configured and any changes you make immediately appear on your ecommerce website
